NeZhaDash 部署笔记

NeZhaDash 部署笔记
网络收集NeZhaDash 部署笔记
只是做一个简单的部署笔记
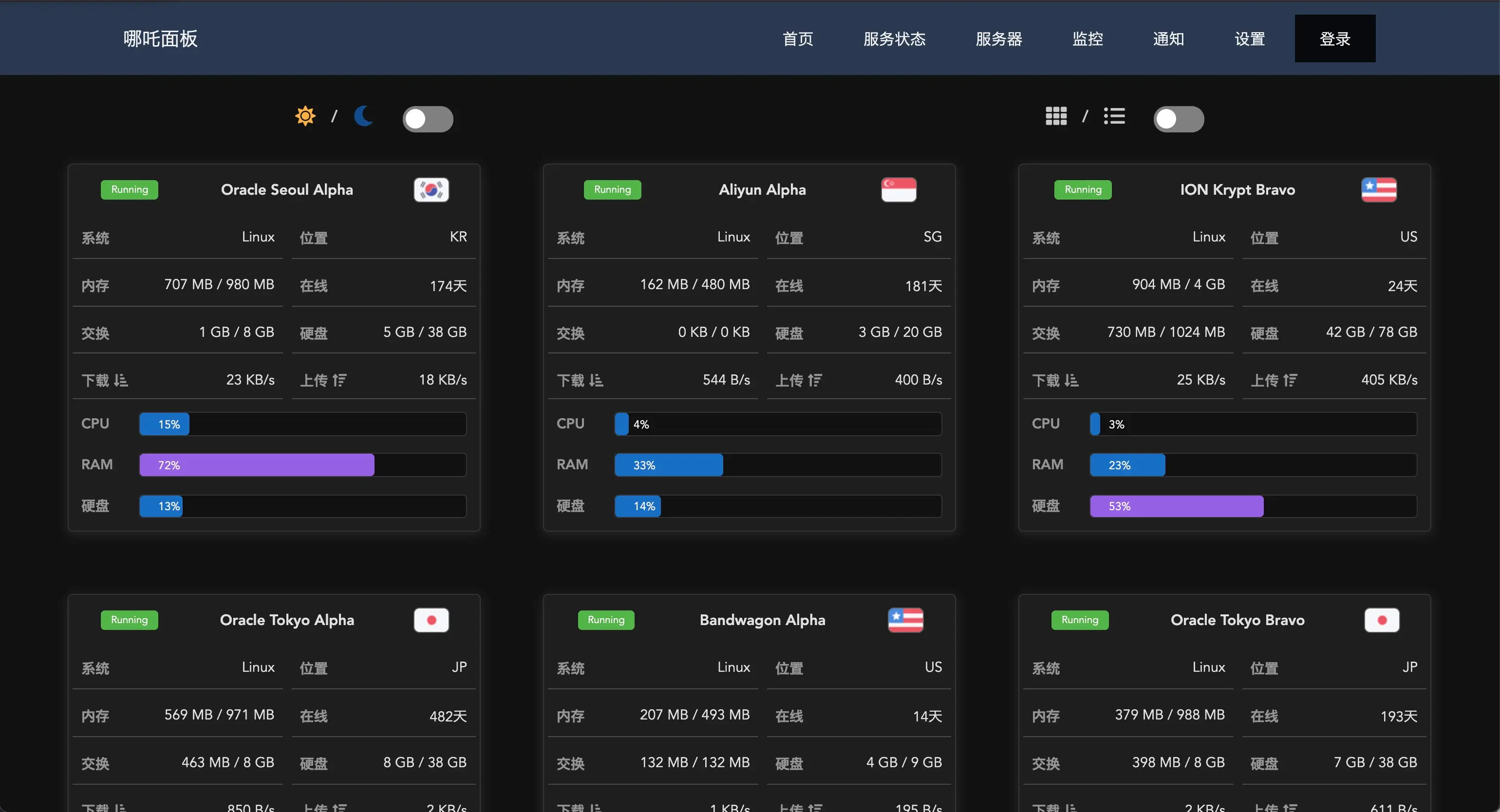
NeZhaDash 简介
NezhaDash 是一个基于 Next.js 和 哪吒监控 的仪表盘,用一种更美观的方式呈现哪吒面板,有多种部署方式,包括:vercel、cf-pages、docker,本文只对 cf-pages 方式做个备忘
项目地址
部署步骤
- FORK 上面的项目
- 在 cf 新建一个
pages,链接 git 库刚刚部署的项目 - 生产分支选
cloudflare 构建命令-构建预设选择next.js- 点击部署,等待完成
部署设置
环境变量设置
1 | BUN_VERSION=1.1.29 #必须 |
可根据作者 官方文档 选择性设置变量
其他设置
- 在
设置-运行时-兼容性标志中,填入nodejs_compat后保存 - 在
设置-构建-分支控制中,将预览分支选项勾选为无,点击部署 - 在
部署标签页,选中最新一条部署,在选项中点击重试部署 - 等待部署完成,可选
绑定自定义域,完成。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果