新玩具 - 部署无名大佬的 VitePress 主题博客

AI-摘要
Yutian81 GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
新玩具 - 部署无名大佬的 VitePress 主题博客
雨天狂奔新玩具 - 部署无名大佬的 VitePress 主题博客
相关资源
官方仓库:GitHub - imsyy/vitepress-theme-curve: 一个极简的 VitePress 主题
博客教程:作者原教程
作者的仓库和博客只介绍了 本地部署 和 vercel 部署 两种方式,是否可以部署到 github pages 和 cf pages 呢?答案是可以的!
部署完成后的演示站点:九天之上
部署到 git pages
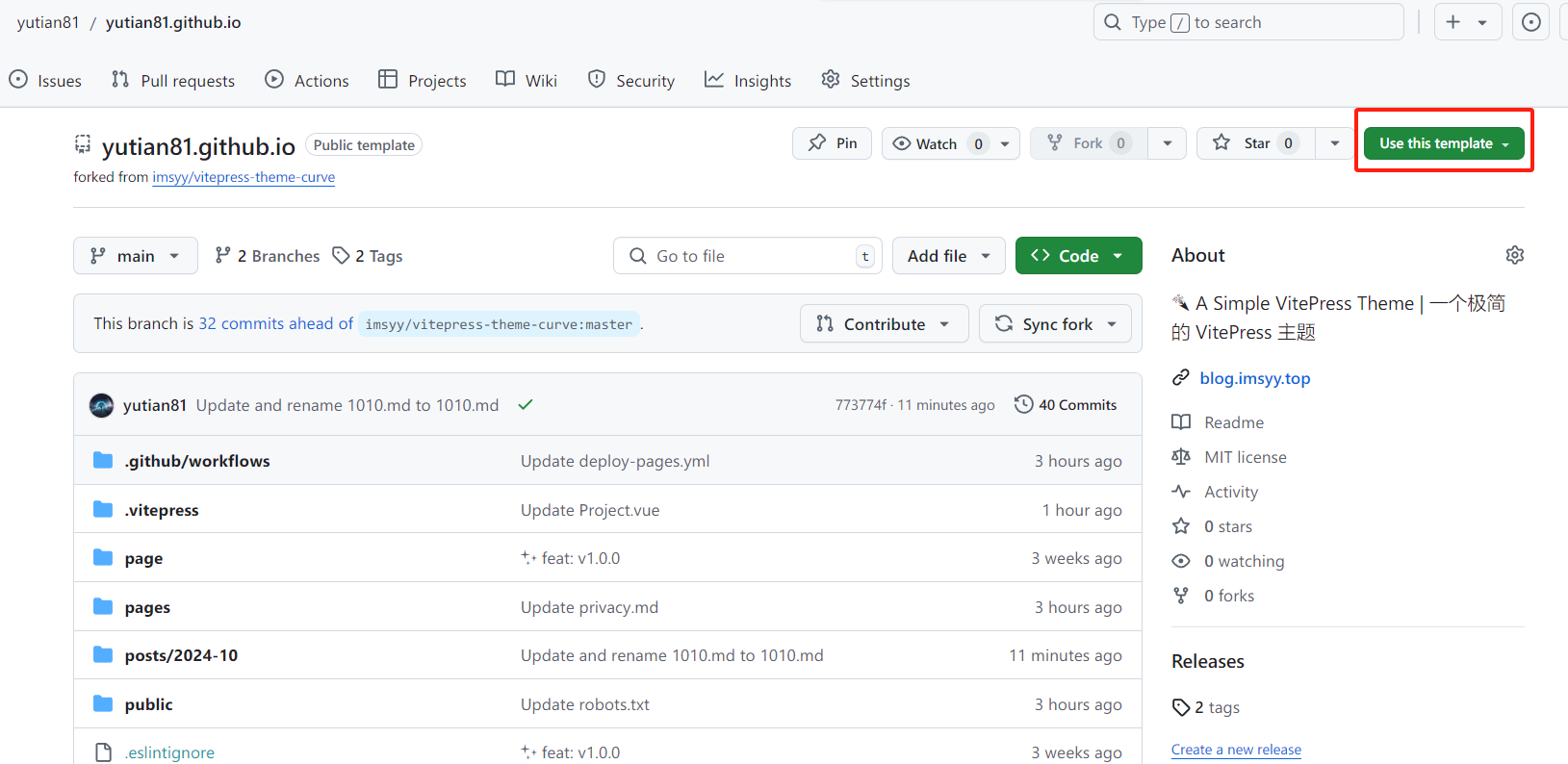
一. 使用模板复制 我的仓库
注意:点击右上角的
use this template,而不是 fork,fork 后会跟我的仓库同步,我在仓库中推送的文章会更新到你的博客。仓库必须是公开库,否则构建的站点无法访问。
二. 设置仓库
- 将仓库改名为
你的用户名.github.io - 将仓库的
action 权限设置为可读写,不清楚的可自行 gpt 解决 - 将
.vitepress/theme/assets/themeConfig.mjs文件复制一份到仓库根目录,这是主题配置文件
三. 配置 github action
- 打开
.github/workflows/deploy-pages.yml文件,修改其中两个地方:(如果你是复制我的仓库,已经自带这个文件;如果你是 fork 原作者的仓库,需要手动新建这个文件,文件完整内容 请看这里)
1 | env: |
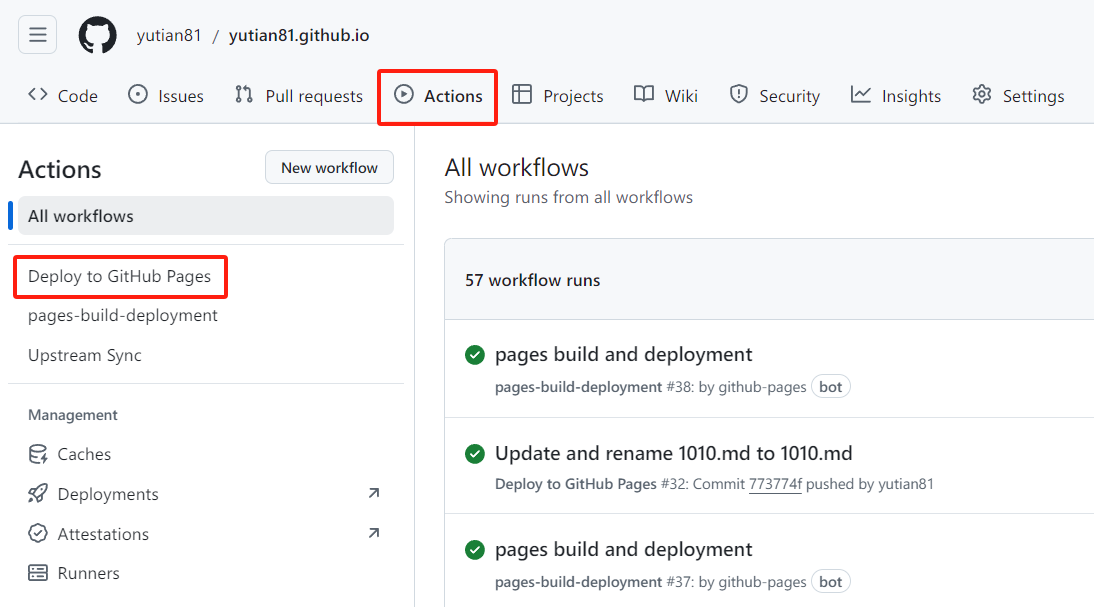
- 手动运行 Deploy to GitHub Pages 工作流
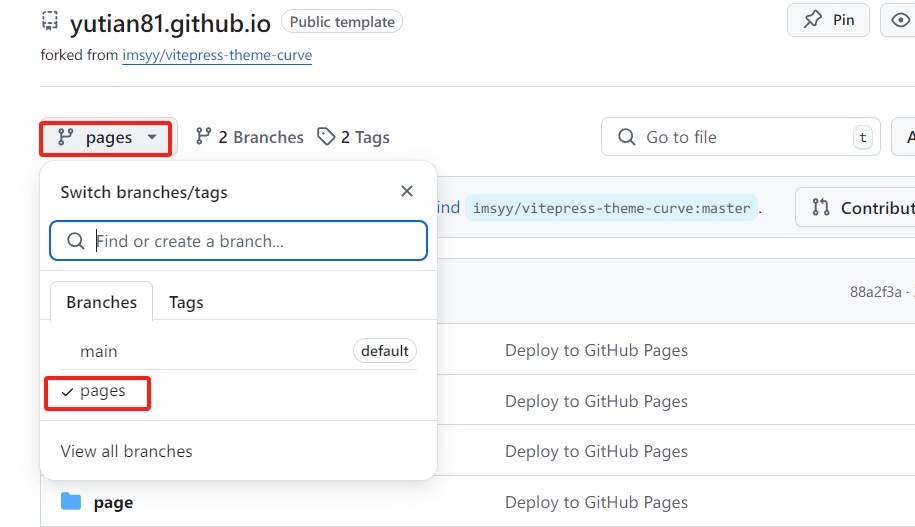
- 运行完成后,会自动在仓库内生成一个
pages 分支,这就是我们部署后的静态页面文件。生成了这个分支就证明部署成功了。访问https://你的用户名.github.io即可访问博客首页
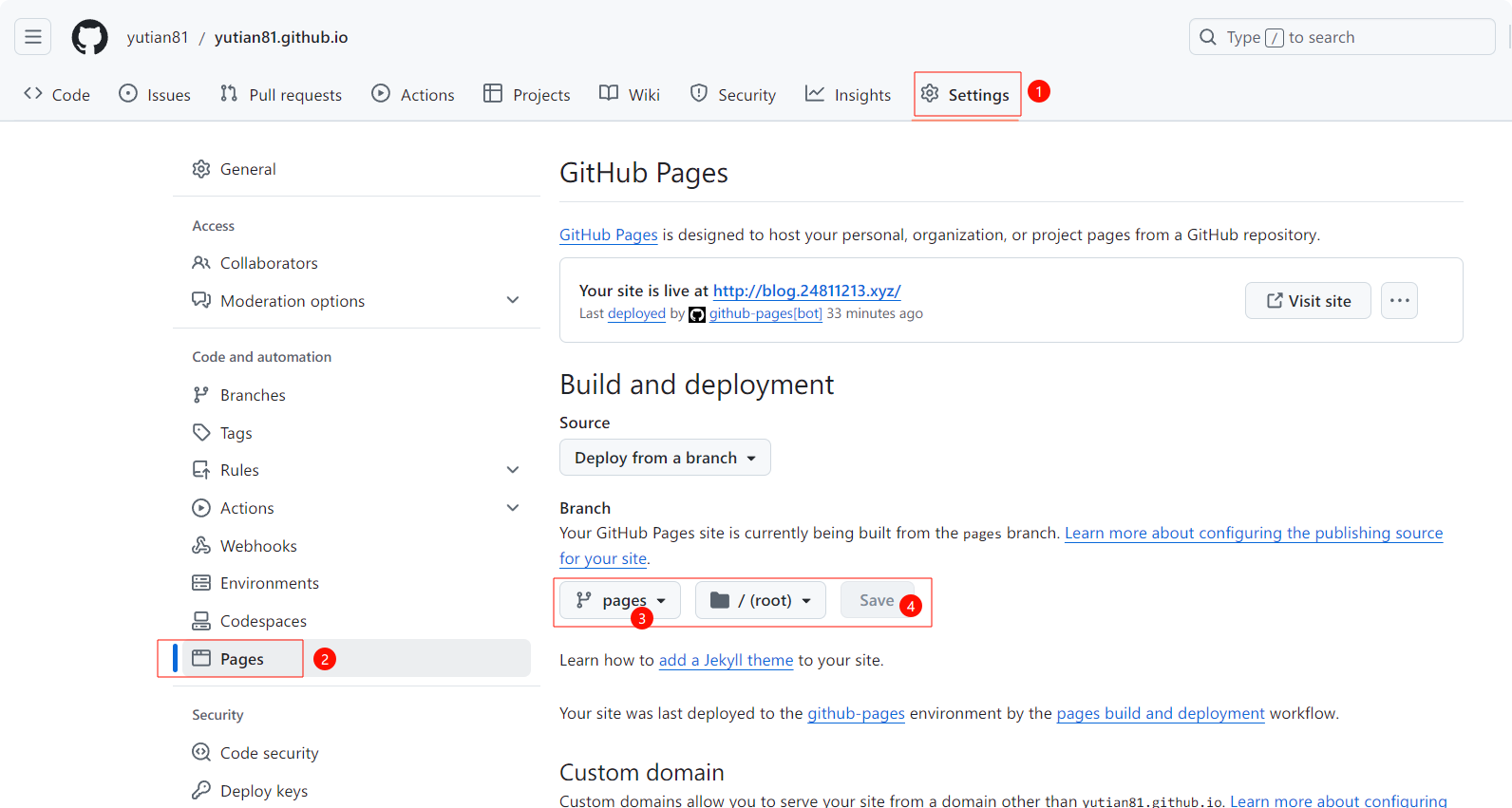
- 进入仓库的
设置页,点击左侧pages,下图序号3这里选择pages 分支,点击保存
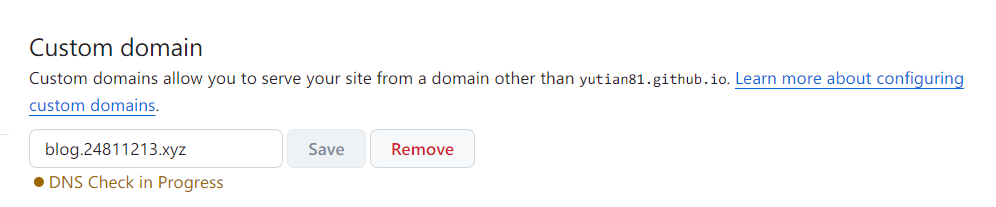
- 在这个页面往下拉,绑定你的
自定义域名,这个域名要跟你在上面action中设定的域名完全一样。然后在cf中新增一个cname记录,记录值为你的用户名.github.io。等待几分钟,等待 dns 生效,然后访问https://自定义域名即可访问博客首页
git pages 部署方式要求仓库必须为
公开库。如果你对此很介意,那么可以部署到 cf pages,私有仓库也不影响
部署到 cf pages
首先在 cf 新建一个 pages 项目,链接到你的博客仓库项目,也就是 你的用户名.github.io 仓库。然后有 两种方式 可以实现博客的部署:
方法一
- 链接到博客仓库项目后,选择仓库的
pages 分支,直接以默认值部署,部署完成后就可以访问了 - 部署完成后将公开库
改为私有
方法二
- 链接到博客仓库项目后,选择仓库的
main 分支 - 构建命令 :
npm run build - 构建输出目录:
.vitepress\dist - 其他保持默认,点击部署,完成后就可以访问
- 部署完成后将公开库
改为私有
博客设置说明
以下文件请自行修改(修改前
注意备份)
- 你复制到根目录的
themeConfig.mjs为主题配置文件 .vitepress/theme/assets/linkData.mjs是友链数据.vitepress/theme/views/About.vue是关于页面的设置.vitepress/theme/views/Project.vue我的项目页面设置.vitepress/theme/views/内的vue文件都可以自行修改
更多设置请去 无名大佬 的 博客 查阅相关文章
- md 头部
front matter信息示例
1 |
|
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果