Front Matter - 博客文件头信息

AI-摘要
Yutian81 GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
Front Matter - 博客文件头信息
网络收集Front Matter - 博客文件头信息
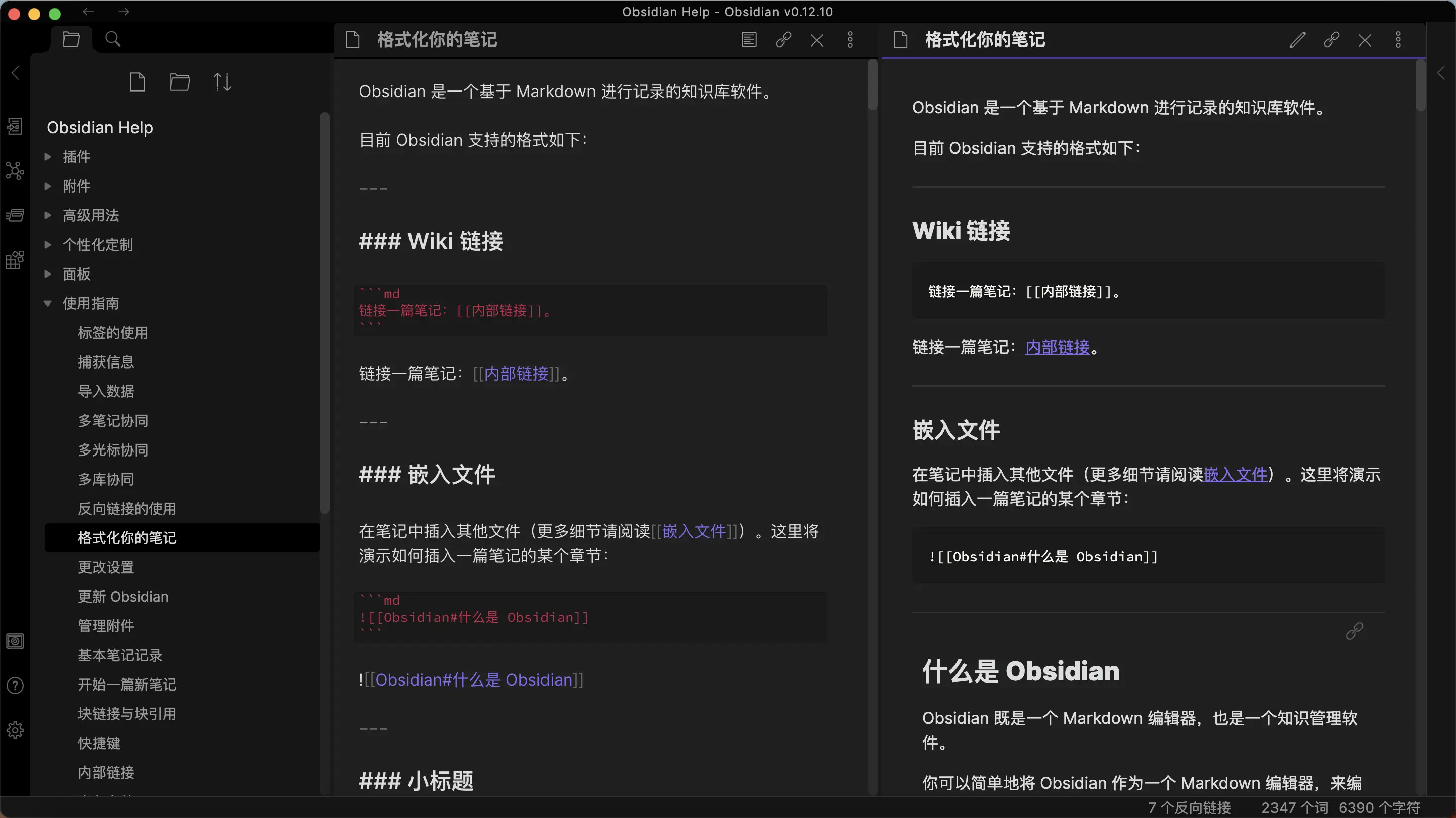
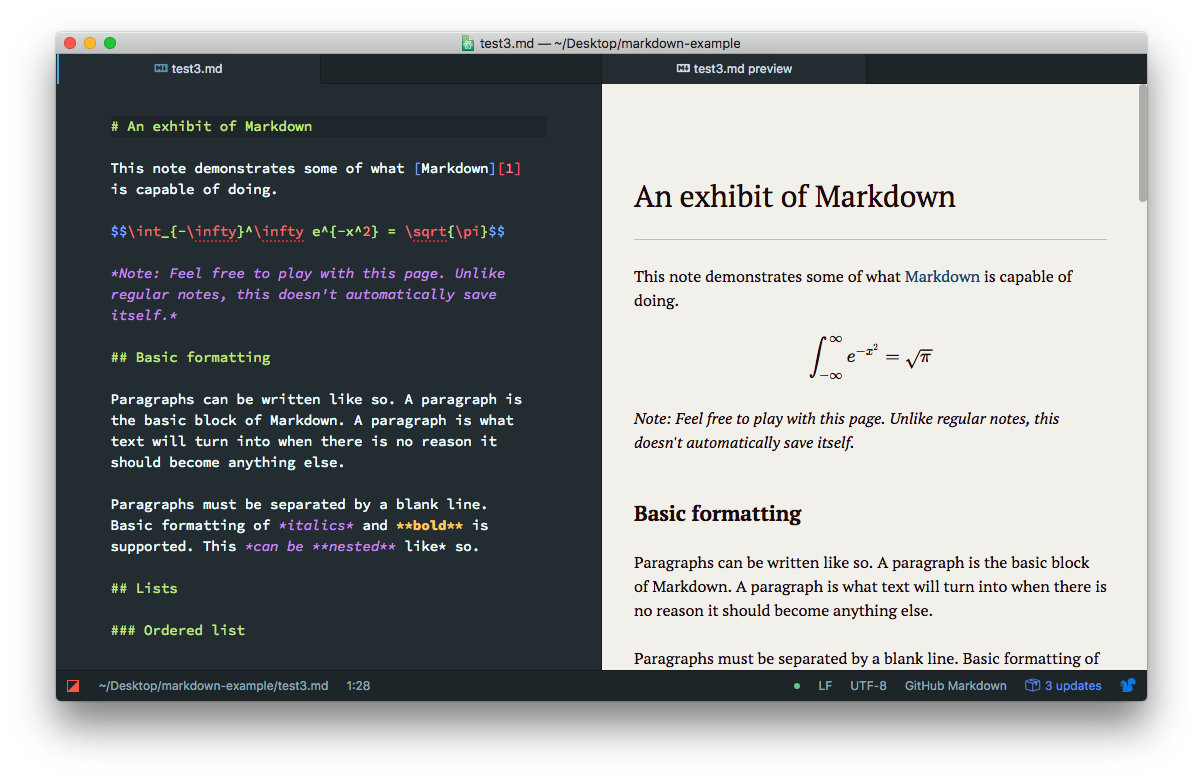
Front Matter 是什么?
Front-matter 是文件开头的 YAML 或 JSON 代码块,用于 配置写作设置。 它位于 HTML/Markdown 文件的顶部,用于标明文档的各种属性(元信息)。
以 YAML 格式书写时,Front-matter 以 三个破折号 结束;以 JSON 格式书写时,Front-matter 以 三个分号 结束。
我们在撰写博客文章时需要用到 Front-matter,但每个框架、每个主题对 Front-matter 的默认配置字段并不相同。这里针对不同主题的博客所需要的配置字段做了一个搜集,以随时备查
Hexo 框架 —— Solitude 主题
相关资料:Solitude 文档;Solitude 仓库
不需要在页面中全部添加,有些属性是必须的,有些是可选的。
| 属性 | 值类型 | 解释 |
|---|---|---|
| title | string | 必需 页面标题 |
| date | datetime | 必需 页面创建日期 |
| type | string | 必需 关于、友情链接、朋友圈、即刻、工具箱页面需要配置 |
| updated | datetime | 可选 页面更新日期 |
| desc | string | 可选 页面描述 |
| description | string | 可选 页面描述 |
| aside | boolean | 可选 是否开启侧边栏(默认 true) |
| comment | boolean | 可选 显示页面评论模块 (默认 true) |
| cover | string | 可选 页面顶部图片 URL |
| reprint | boolean | 可选 版权(默认为原创)为 true 时为转载 |
| katex | boolean | 可选 显示 katex(默认 false) |
| locate | string | 可选 文章创作地点 |
| leftend | string | 可选 banner 底部左侧文字 |
| rightend | string | 可选 banner 底部右侧文字 |
| rightbtn | string | 可选 banner 底部右侧按钮文字 |
| rightbtnlink | string | 可选 banner 底部右侧按钮跳转链接 |
| container | boolean | 可选 是否开启容器(默认 true) |
| author | string | 可选 文章作者 |
| avatar | string | 可选 文章作者头像 URL |
自定义拥有 banner 图的页面
1 | --- |
注意:如果只需要普通的实现 banner 效果,可以不写 container 属性
Hexo 框架 —— 安知鱼主题
Page Front-matter
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标签、分类、关于、音乐馆、友情链接、相册、相册详情、朋友圈、即刻页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块 (默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示 mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false) |
| katex | 【可选】显示 katex(当设置 katex 的 per_page: false 时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开 (true/false)(默认为设置中 highlight_shrink 的配置) |
| top_single_background | 【可选】部分页面的顶部模块背景图片 |
Post Front-matter
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标签 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图 (如果没有设置 top_img,文章页顶部将显示缩略图,可设为 false/图片地址/留空) |
| comments | 【可选】显示文章评论模块 (默认 true) |
| toc | 【可选】显示文章 TOC(默认为设置中 toc 的 enable 配置) |
| toc_number | 【可选】显示 toc_number(默认为设置中 toc 的 number 配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块 (默认为设置中 post_copyright 的 enable 配置) |
| copyright_author | 【可选】文章版权模块的 文章作者 |
| copyright_author_href | 【可选】文章版权模块的 文章作者 链接 |
| copyright_url | 【可选】文章版权模块的 文章链接 链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示 mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false) |
| katex | 【可选】显示 katex(当设置 katex 的 per_page: false 时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的 音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开 (true/false)(默认为设置中 highlight_shrink 的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
| swiper_index | 【可选】首页轮播图配置 index 索引,数字越小越靠前 |
| top_group_index | 【可选】首页右侧卡片组配置, 数字越小越靠前 |
| ai | 【可选】文章 ai 摘要 |
| main_color | 【可选】文章主色,必须是 16 进制颜色且有 6 位,不可缩减,例如#ffffff 不可写成#fff |
- 首页轮播图配置:
swiper_index, 数字越小越靠前 - 首页卡片配置:
top_group_index, 数字越小越靠前 - page 中
top_single_background, 可配置部分页面的顶部背景图片
[!done] 提示
只需要在你的文章顶部的Front-matter配置swiper_index和top_group_index两个字段即可显示轮播图和推荐卡片
VitePress 框架 —— Curve 主题
| 属性 | 值类型 | 解释 |
|---|---|---|
| title | string | 必需 页面标题 |
| date | datetime | 必需 页面创建日期 |
| type | string | 必需 页面必须,post 博客可选 |
| tags | 数组 | 可选 文章标签 [tag1, tag2, tag3] |
| categories | 数组 | 可选 文章分类 [分类1, 分类2] |
| updated | datetime | 可选 页面更新日期 |
| description | string | 可选 页面描述 |
| aside | boolean | 可选 是否开启侧边栏 |
| comment | boolean | 可选 是否显示页面评论模块 |
| articleGPT | string | 可选 AI 摘要 |
| references | 数组 | 可选 参考文献 - title: url: |
| top | boolean | 可选 是否置顶 |
| toc | boolean | 可选 是否显示文章目录 |
该主题开源时间不长,官方文档暂未介绍字段
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果