为 EDT 项目美化前端页面

为 EDT 项目美化前端页面
雨天狂奔为 EDT 项目美化前端页面
原版 EDT 项目前端页面较为简单,我美化了一下,给大家分享出来!
修改原版代码
主要是两处修改:
第一处:async function 生成配置信息 函数中的 const 节点配置页
第二处:async function KV 函数中的 const html
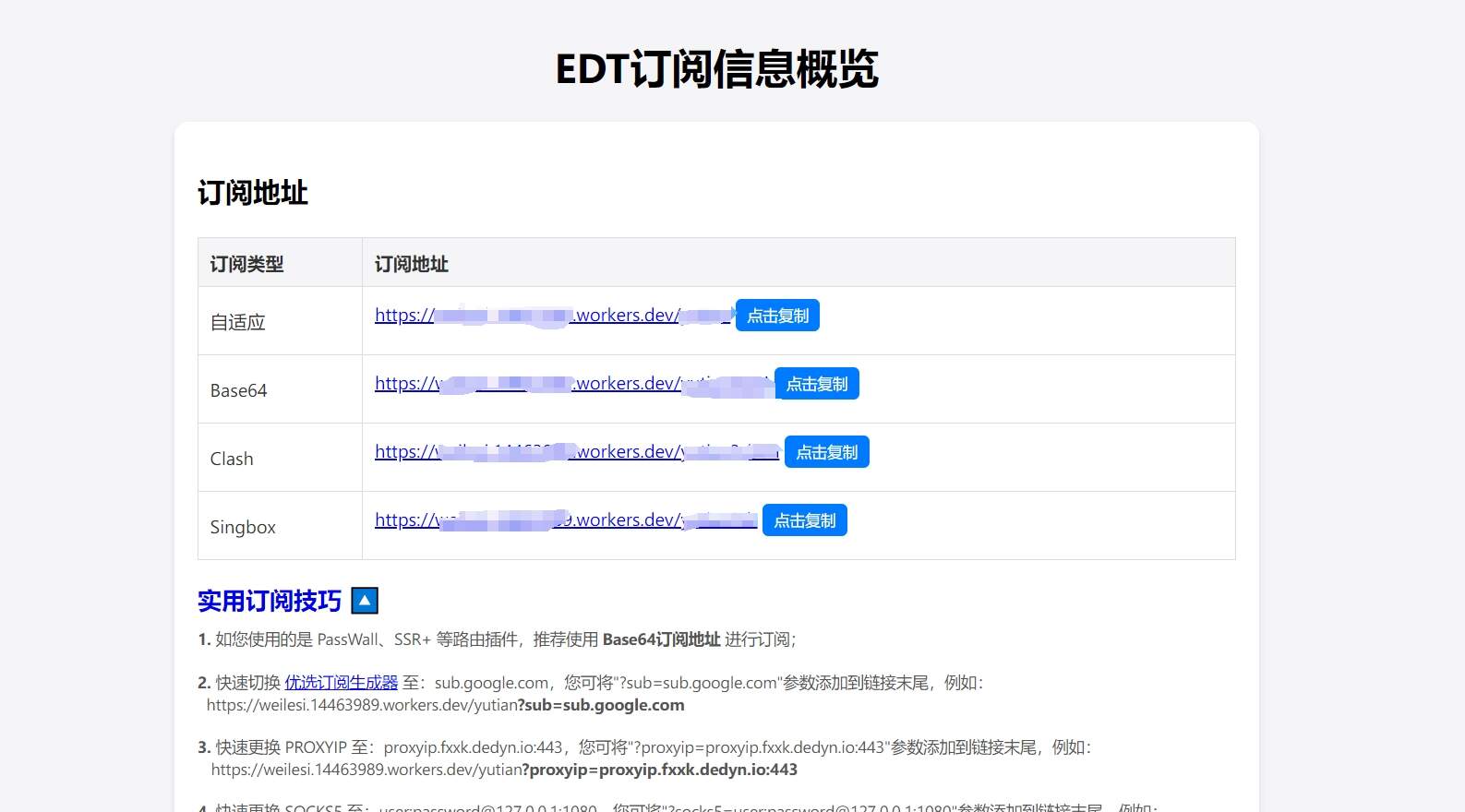
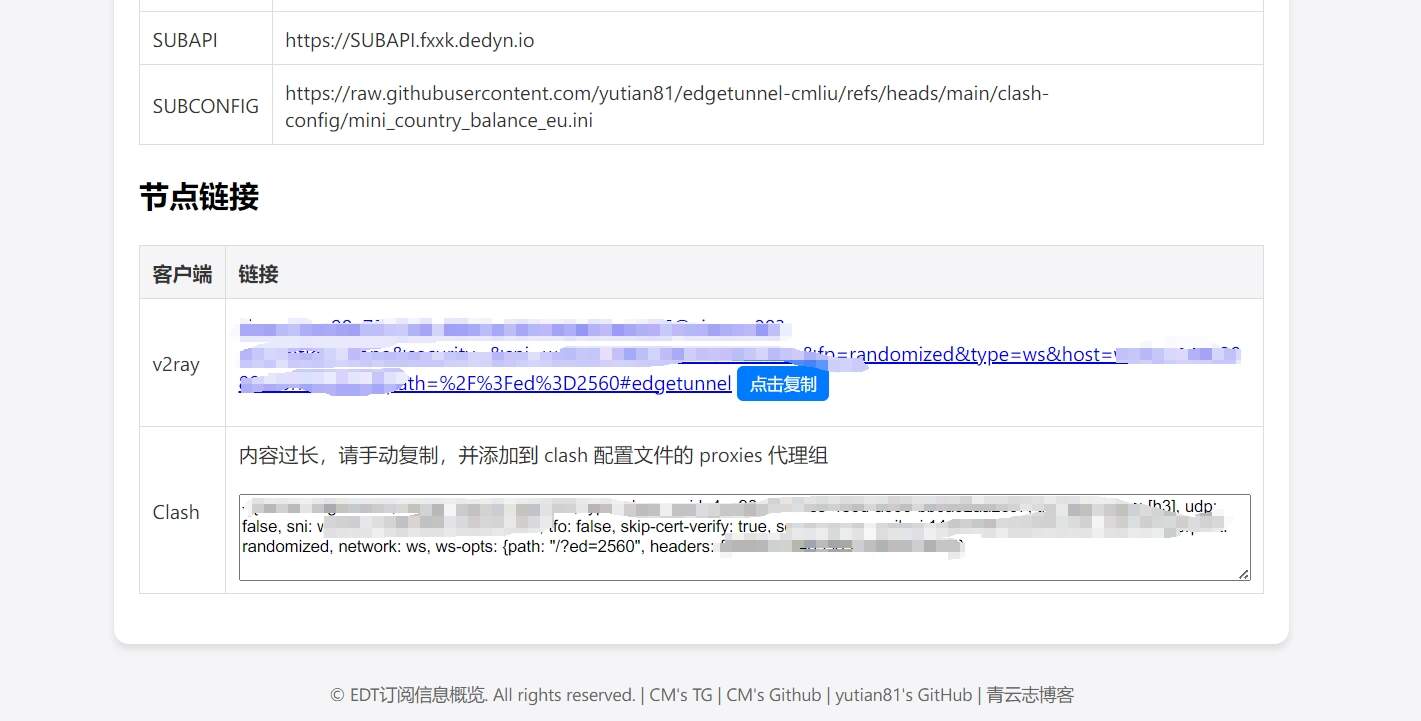
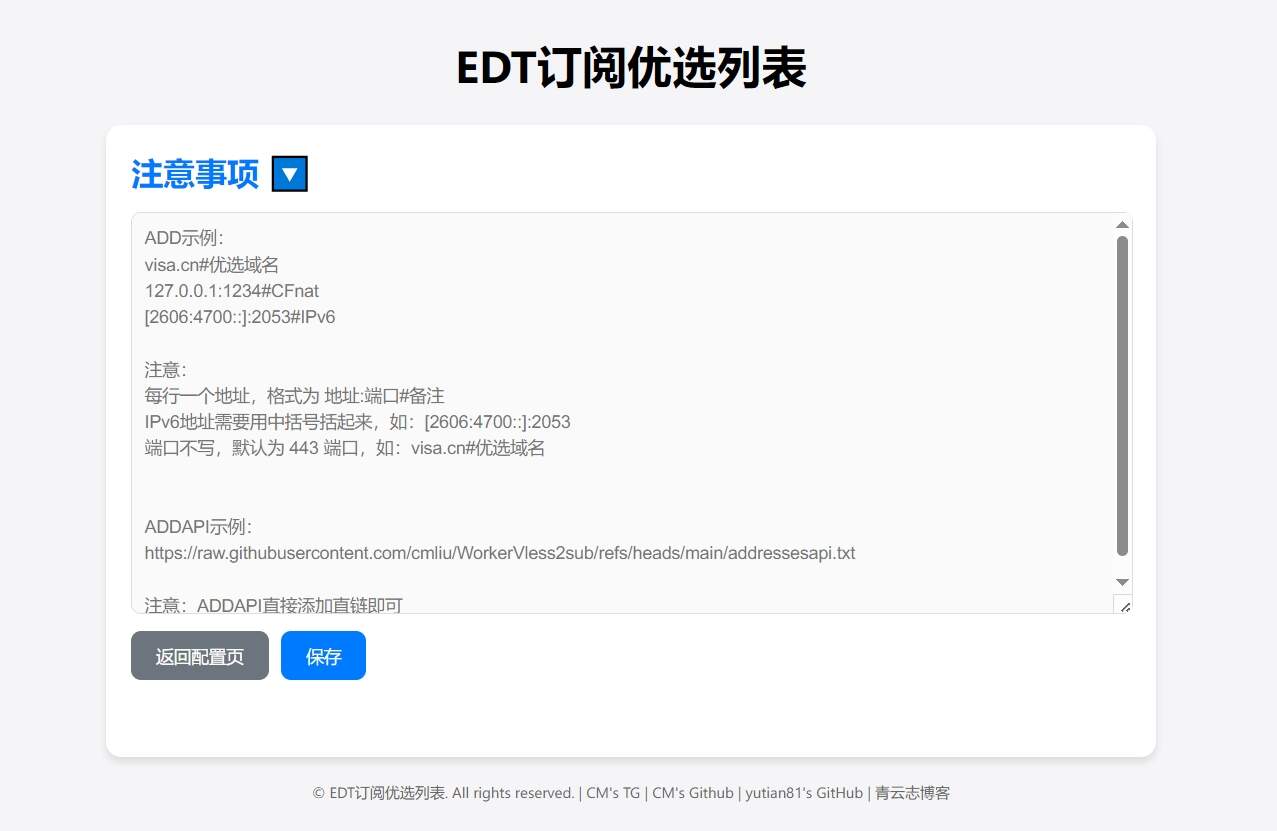
修改后的界面:
注意事项
共有两处修改:
- 修改 1:格式为 csv 文件的节点名称为 “ 国家 | 城市 | 节点备注 “
- 修改 2:美化前端配置页面
注意:
- 如果你的测速 csv 文件不是由 碧海大佬的测速软件 生成,请使用原版 edt 项目
- 或者按照我的 教程 修改原版 edt
- 也可以直接使用我修改好的美化 js 文件:明文,加密
- 已通过仓库中的 action 文件 实现自动加密
- 部署前需要先混淆加密,否则会报 11-01,混淆教程
#cloudflare #节点 #美化
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果